Dans cet article nous allons voir comment créer des certificats SSL/TLS pour sécuriser la connexion à votre site avec HTTPS. Pour cela nous allons utiliser un petit utilitaire très pratique, Certbot. Il va servir à créer un certificat gratuit valable 3 mois avec Let’s Encrypt.
Notez que je parle de certificats SSL mais c’est uniquement parce que c’est entré dans le langage commun. Si on veut être précis, nous utilisons des certificats TLS
Installation de Certbot
Si on suit la documentation officielle, nous devons installer le gestionnaire paquets snap pour installer Certbot. Cependant nous allons utiliser apt.
Pour installer Certbot seul (Ça n’a pas vraiment d’intérêt)
sudo apt install certbot
Pour installer Certbot avec le plugin Apache
sudo apt install certbot python3-certbot-apache
Pour installer Certbot avec le plugin Nginx
sudo apt install certbot python3-certbot-nginx
C’est tout pour l’installation ! On peut maintenant créer nos certificats
Générer un certificat sur Nginx et Apache
Personnellement j’utilise des certificats 4096 bits, j’ajoute donc rsa-key-size. Pour les créer, rien de plus simple
Pour Nginx
certbot certonly --rsa-key-size 4096 --nginx
Pour Apache
certbot certonly --rsa-key-size 4096 --apache
Lors de la première utilisation quelques questions vous seront posées
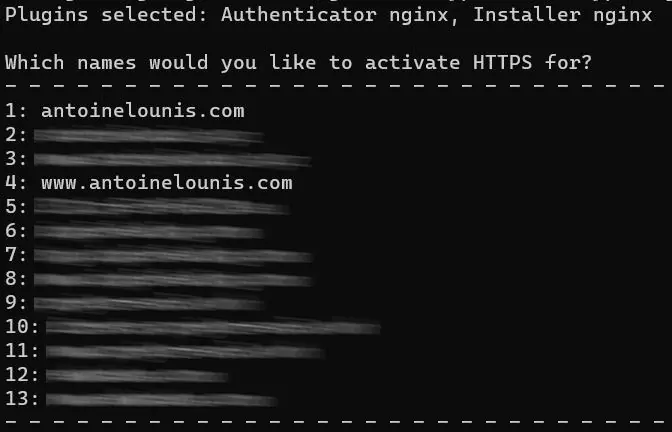
debian@debian:~$ sudo certbot certonly --rsa-key-size 4096 --nginx Saving debug log to /var/log/letsencrypt/letsencrypt.log Enter email address (used for urgent renewal and security notices) (Enter 'c' to cancel): votre@mail.tld - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - Please read the Terms of Service at https://letsencrypt.org/documents/LE-SA-v1.2-November-15-2017.pdf. You must agree in order to register with the ACME server. Do you agree? - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - (Y)es/(N)o: yes - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - Would you be willing, once your first certificate is successfully issued, to share your email address with the Electronic Frontier Foundation, a founding partner of the Let's Encrypt project and the non-profit organization that develops Certbot? We'd like to send you email about our work encrypting the web, EFF news, campaigns, and ways to support digital freedom. - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - (Y)es/(N)o: no Account registered. Please enter the domain name(s) you would like on your certificate (comma and/or space separated) (Enter 'c' to cancel): votresite.com www.votresite.com
Si vous avez déjà des domaines actifs, une liste sera affichée

Dans ce cas, il vous suffit d’indiquer le numéro correspondant. Ici, 1 et 4
N’oubliez pas d’ajouter la version avec www. Un mail vous sera envoyé par Let’s Encrypt lorsque votre certificat approchera de l’expiration.
Par défaut les certificats se trouvent ici /etc/letsencrypt/live/
Mettre à jour le Virtual Host sur Nginx
Nous pouvons demander à Certbot d’ajouter lui même le certificat créé à notre vHost, mais comme je préfère avoir quelque chose de propre je le fais manuellement. Nous allons donc éditer notre virtualhost
sudo nano /etc/nginx/sites-available/votresite
On commence par modifier le bloc http sur le port 80 pour faire une redirection automatique vers https, sur le port 443 pour que ça ressemble à ça
server {
listen 80;
listen [::]:80;
server_name votresite.com www.votresite.com;
return 301 https://$server_name$request_uri;
}
server {
listen 443 ssl;
listen [::]:443 ssl;
server_name votresite.com www.votresite.com;
root /path/to/votresite;
index index.html index.htm index.php;
# SSL Cerbot
ssl_certificate /etc/letsencrypt/live/VOTREDOMAINE/fullchain.pem; # managed by Certbot
ssl_certificate_key /etc/letsencrypt/live/VOTREDOMAINE/privkey.pem; # managed by Certbot
include /etc/letsencrypt/options-ssl-nginx.conf;
ssl_dhparam /etc/letsencrypt/ssl-dhparams.pem;
}
Remplacez bien VOTREDOMAINE
On check qu’il n’y a pas d’erreur et on redémarre Nginx
sudo nginx -t sudo systemctl restart nginx
Vous pouvez maintenant accéder à votre site via https. Cependant ce n’est pas encore tout à fait fini. Pour répondre aux derniers standards de sécurité nous avons encore quelques modifications à faire. Pour Nginx c’est tout de suite, pour aller directement à Apache c’est par ici
Modification de la configuration TLS Nginx
Dans un premier temps nous allons indiquer dans le fichier de configuration de Nginx qu’il peut accepter TLSv1.2 et TLSv1.3
sudo nano /etc/nginx/nginx.conf
Nous allons maintenant éditer la ligne qui contient ssl_protocols et passer ssl_prefer_server_ciphers sur off
Les protocoles TLS 1 et 1.1 étant dépréciés, nous n’allons pas les accepter.
ssl_protocols TLSv1.2 TLSv1.3; ssl_prefer_server_ciphers off;
Comme vous avez peut-être remarqué, nous appelons /etc/letsencrypt/options-ssl-nginx.conf; dans notre virtualhost. Nous effectuer les mêmes modifications dans ce fichier
sudo nano /etc/letsencrypt/options-ssl-nginx.conf;
Une fois les modifications faites, on vérifie qu’il n’y a pas d’erreurs et on relance Nginx
sudo nginx -t sudo systemctl restart nginx
Il ne vous rester plus qu’à activer le HSTS ou passer à la vérification (à noter que sans HSTS vous n’aurez pas la meilleure note possible sur ssllabs)
Mettre à jour le Virtual Host sur Apache
On édite le virtualhost
sudo nano /etc/apache2/sites-enabled/votresite
On ajoute une redirection automatique du port 80 vers le port 443, les chemins vers les certificats les options SSL pour Apache
<VirtualHost *:80>
ServerName votresite.com
ServerAlias www.votresite.com
RewriteEngine On
RewriteCond %{REQUEST_URI} !^/\.well\-known/acme\-challenge/
RewriteRule ^(.*)$ https://%{HTTP_HOST}$1 [R=301,L]
</VirtualHost>
<VirtualHost *:443>
ServerName votresite.com
ServerAlias www.votresite.com
DocumentRoot "/path/to/votresite"
SSLEngine on
SSLCertificateFile /etc/letsencrypt/live/VOTREDOMAINE/fullchain.pem;
SSLCertificateKeyFile /etc/letsencrypt/live/VOTREDOMAINE/privkey.pem
Include /etc/letsencrypt/options-ssl-apache.conf
</VirtualHost>
Modification de la configuration TLS Apache2
Comme pour Nginx, allons modifier quelques options de configuration, notamment pour n’accepter que le TLSv1.2 et le TLSv1.3
sudo nano /etc/letsencrypt/options-ssl-apache.conf
Nous allons modifier la ligne SSLProtocol pour qu’elle ressemble à celle qui suit. Si votre version d’Apache et 2.4.38 ou supérieure, vous pouvez activer la version 1.3 du protocole TLS
SSLProtocol -all +TLSv1.2 +TLSv1.3
On vérifie la syntaxe puis on redémarre si tout va bien
sudo apachectl -t sudo systemctl restart apache2
C’est tout bon. Il ne vous reste plus qu’à activer l’HSTS si vous la souhaitez !
Activer le HSTS
Qu’est-ce-que le HSTS ?
HTTP Strict Transport Security (HSTS) est un mécanisme de politique de sécurité proposé pour HTTP, permettant à un serveur web de déclarer à un agent utilisateur (comme un navigateur web), compatible, qu’il doit interagir avec lui en utilisant une connexion sécurisée (comme HTTPS). La politique est donc communiquée à l’agent utilisateur par le serveur via la réponse HTTP, dans le champ d’en-tête nommé « Strict-Transport-Security ». La politique spécifie une période de temps durant laquelle l’agent utilisateur doit accéder au Serveur informatique uniquement de façon sécurisée.
Wikipedia
Si vous souhaitez ajouter le HSTS, vous devez ajouter ce header avant ou après les certificats dans votre vHost. A vous de voir comment vous souhaitez organiser le fichier. À noter que pour avoir la note maximum sur ssllabs, avoir HSTS activé est obligatoire.
Pour Nginx
add_header Strict-Transport-Security "max-age=31536000; includeSubDomains; preload" always;
Pour Apache
Header always set Strict-Transport-Security "max-age=31536000; includeSubDomains; preload"
Pour activer le HSTS preloading, il est important de bien préciser la directive preload lorsque l’on met en place HSTS. Ensuite, il convient de s’inscrire sur la liste officielle pour que cela soit effectif. Pour tester son éligibilité et demander son enregistrement sur la liste HSTS preloading, cela se passe ici.
Petit bonus avec le CAA (Certification Authority Authorization)
C’est un enregistrement DNS qui permet de déclarer quelle autorité est autorisée à délivrer un certificat SSL pour notre site. Pour ce faire, rendez-vous sur l’interface d’administration de votre domaine chez votre registrar pour ajouter un une entrée CAA
votredomaine.com. IN CAA 0 issue "letsencrypt.org"
C’est tout !
Vérification de la configuration
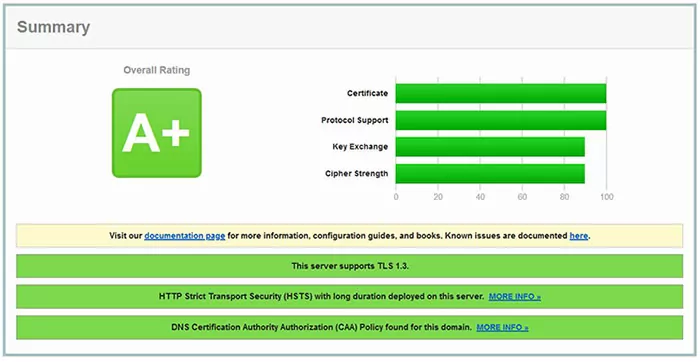
Nous allons maintenant vérifier notre configuration avec ssllabs. Voici mon résultat

Votre site possède maintenant une configuration HTTPS moderne qui respecte les standards actuels ! Si vous souhaitez gagner en performances, je vous invite à aller voir comment activer le Brotli sur Nginx !


2 réflexions sur “Créer un certificat SSL/TLS avec Certbot et activer HTTPS”
merci pour ces excellents tutos progressifs et bien documentés. Je suis confronté à une erreur survenue après la commande:
cerbot certonly –rsa-key-size 4096 –nginx
j’obtiens le message:
An unexpected error occured:
AttributeError: can’t set attribute
je n’en détermine pas la cause ni le remède
ensuite nginx -t me renvoie une erreur qu’il ne trouve pas le certificat
une aide serait la bienvenue
merci d’avance
Bonjour,
Je remarque que dans votre commande vous avez mis un seul tiret. Assurez vous bien d’en mettre deux
--rsa-key-size-4096 --nginxIl est possible qu’un problème de compatibilité avec Python3 et Certbot soit en cause.
Vous pouvez essayer de désinstaller Certbot avec
apt purge certbotet de l’installer viapipousnaphttps://certbot.eff.org/instructions?ws=nginx&os=pip
Ces méthodes d’installation permettent d’avoir les dernières versions disponibles contrairement à celle proposée par
aptArticles de la même catégorie
Configuration de fail2ban et IPTables – Debian, Raspberry
Aujourd’hui nous allons voir comment protéger votre serveur des tentatives de connexions malveillantes. Nous allons utiliser fail2ban et IPTables. IPTables est un pare feu (firewall),
Configurer la connexion par clé SSH – Debian, Ubuntu, Raspberry
Dans cet article nous allons mettre en place la connexion par clé SSH sur vos machines Debian, Ubuntu, Raspberry etc pour sécuriser la connexion.
Utiliser SSH config et autoriser la connexion d’un utilisateur depuis une IP spécifique
Je me suis récemment retrouvé face à une problématique qui m’a fait découvrir des options de configuration de SSH. Dans l’article où je vous explique